Projekt
togehter | Shared. Digital. Albums
„together“ kombiniert digitale Alben mit einer Social-Media-Plattform. Die App ermöglicht es den Nutzer:innen, Alben zu erstellen und diese entweder mit ausgewählten Freunden oder der gesamten Plattformgemeinschaft zu teilen. Diese Mischung aus privaten und öffentlichen Seiten soll die Nutzer:innen dazu inspirieren, echte Inhalte ohne Filter oder sozialen Druck zu teilen
User-Interface-Design
Problem Solving
Backend
Softwareentwicklung
Softwarearchitektur
Screendesign
Wir begleiteten together vom ersten Konzept bis zum fertigen Produkt. In einem intensiven Designprozess suchten wir nach den besten Möglichkeiten und Wegen die Idee in Form einer App zu realisieren. Aus Wireframes und Designvorschlägen entwickelte sich ein umfangreicher Prototyp, welcher in der Entwicklung als Single-Source-of-Truth fungierte.
In unserer Case-Study erfahren Sie mehr über together.Umsetzung
Der Figma-Prototyp stand im Zentrum des Entwicklungsprozesses. Die Screens wurden präzise und qualitativ hochwertig realisiert. Ein besonders großes Augenmerk lag neben der Optik auf der Gewährleistung hoher Sicherheitsstandards und schneller Ladezeiten. Zugleich war den Gründern von together eine hohe Bildqualiät besonders wichtig, damit die Erinnerungen und Erlebnisse der User hochwertig erhalten bleiben.
Mit dem richtigen Mix aus verschiedenen Technologien realisierte das Entwicklerteam eine leistungsstarke und benutzerfreundliche App. Die together App ist eine plattformübergreifende Anwendung, welche Daten sicher und schnell verwaltet sowie optimale Performance und Skalierbarkeit gewährleistet.
In unserer Case-Study erfahren Sie mehr über together.Mit dem richtigen Mix aus verschiedenen Technologien realisierte das Entwicklerteam eine leistungsstarke und benutzerfreundliche App. Die together App ist eine plattformübergreifende Anwendung, welche Daten sicher und schnell verwaltet sowie optimale Performance und Skalierbarkeit gewährleistet.
Infrastruktur und Deployment
Social Media Apps speichern und verwalten eine Vielzahl an Daten. Deshalb war es im Projekt together besonders wichtig in Sachen Infrastruktur und Deplyoment höchste Standards zu erfüllen, um schnelle Ladezeiten und unkomplizierte Aktualisierungen zu gewährleisten. Die Tätigkeiten des Entwicklerteams umfassten die Implementierung von CI/CD-Pipelines, automatisches Delivery sowie das Design und das Set-up von Kubernetes (K8s) auf Azure. Zudem unterstützten wir unseren Kunden together bei der Übernahme der App und berieten ihn in den Bereichen Git-Deployment und Azure.

Luca Klauss | Founder together App & CEO LKK Development GmbH
Für die schnelle Erstellung eines MVPs benötigten wir einen Partner, der Erfahrung, Preis und eine passende Kommunikation in Einklang bringt. Wir erfüllten all diese Anforderungen und konnte nach der Erstellung eines Prototyps umgehend mit der Entwicklung beginnen. Mit dem Geschäftsführer Fabian Henger als Team Lead hatten wir einen verlässlichen Ansprechpartner, der uns eine flexible Entwicklung ermöglichte und den Prozess für uns als Start-up erheblich erleichterte.
Gemeinsam zum Erfolg: Die Entwicklung der together App
Wir haben unsere Kompetenzen vereint, um die Entwicklung der together App zeitgerecht und effizient umzusetzen. Together ist ein Startup, und für Startups ist es besonders wichtig, schnell zu agieren und die „Time to Market“ so kurz wie möglich zu halten. Social-Media-Apps gehören aufgrund der Vielzahl an Funktionen und der großen Datenmengen sowie der hohen Nutzeranzahl zu den technisch sehr komplexen Projekten. Trotzdem konnten wir bei der Entwicklung der together App durch zwei entscheidende Faktoren Zeit und Ressourcen sparen:
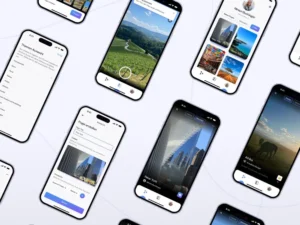
Click-Dummy /
Designprototyp
Mit dem richtigen Mix aus verschiedenen Technologien realisierten wir eine leistungsstarke und benutzerfreundliche App. Die together App ist eine plattformübergreifende Anwendung, welche Daten sicher und schnell verwaltet sowie optimale Performance und Skalierbarkeit gewährleistet.
Cross-Platform
Entwicklung
Um sowohl Android- als auch iOS-Nutzer gleichzeitig zu erreichen, setzten wir auf React Native . Diese Technologie ermöglichte uns, eine einzige Codebasis für beide Plattformen zu nutzen. Eine native Entwicklung mit separaten Codebases für Android und iOS hätte zwar einige Vorteile geboten, wäre jedoch in dem vorgegebenen Zeitrahmen nicht umsetzbar gewesen. React Native bot uns hingegen eine zeiteffiziente und performante Lösung, die besonders für die Entwicklung mobiler Anwendungen geeignet ist.
Armin Zangerl | Design Lead together project
together legt großen Wert auf Gemeinschaft. Nutzer:innen teilen Inhalte nicht einfach, sondern arbeiten zusammen, um verschiedene Perspetiven auf gemeinsame Erlebnisse zu zeigen. Diese einzigartige Eigenschaft stand für uns im Mittelpunkt des Entwicklungs- und Designprozesses.

Technische Schwerpunkte der together App-Entwicklung
In der Entwicklung der together App legte unser Team besonderes Augenmerk auf die folgenden Bereiche:
Bild- und Video-Optimierung
User-generated Content wie Bilder und Videos ist das Herzstück der together App. Deshalb war es essenziell, eine möglichst hohe Bildqualität bei gleichzeitig geringen Ladezeiten sicherzustellen. Dies erreichten wir durch den Einsatz von Bildkomprimierungstechniken und optimierten Ladeprozessen.
Sichere Authentifizierung
Für die sichere Authentifizierung setzten wir auf Keycloak in Kombination mit OAuth 2.0, einem bewährten und sicheren Standard, der zugleich eine einfache Integration ermöglicht. So konnten wir einen stabilen und datenschutzkonformen Login-Prozess realisieren.
Schnelle Ladezeiten
Um den Nutzer ein schnelles und reibungsloses Erlebnis zu bieten, haben wir die Backend-Architektur so effizient wie möglich gestaltet. Durch fortlaufende Optimierungen der Datenbankmodelle und API-Requests stellten wir sicher, dass Aktionen wie Posten, Reagieren und Abonnieren schnell und reibungslos ablaufen.
Individuelle Komponenten
Um den spezifischen Anforderungen von together in Bezug auf Design, Funktionalität und Nutzererlebnis gerecht zu werden, entwickelten wir maßgeschneiderte Komponenten.