Die Idee, eine neuartige Social-Media-App zu entwickeln, hatten die Köpfe hinter der LKK Development
GmbH schon lange. Erst nachdem die drei jungen Grazer dem Konzept ihres Vorhabens den letzten Feinschliff verliehen hatten, beschlossen sie, Kontakt zu Softwareagenturen aufzunehmen.
together wird ein neues Kapitel der sozialen Medien eröffnen, in dem jeder Moment aus verschiedenen
– Leitspruch together
Perspektiven gesehen wird.
Gebotene Services
- Unterstützung bei der Konzeption
- Erarbeitung des Userflows
- Umsetzung des UI-Designs
- Erstellung von Grafiken
- Entwicklung der Native App
- Technische Beratung
Angewandte Technologien
- ReactNative
- TypeScript
- Expo
- NodeJS
- GraphQL
- MySQL
- MariaDB
Anforderungen
- Aussagekräftiger Designprototyp
- Ansprechende Oberfläche
- Neuartiges und vielseitiges Design
- Klare Stilrichtung und Einsatz von Icons
- Schnelle und qualitative Realisierung
- Kurze Ladezeiten bei hoher Bildqualität
- Agile Entwicklung & Projektmanagement
- Direkte und offene Kommunikation
Das Endprodukt
Wir begleiteten together vom ersten Konzept bis zum fertigen Produkt. In einem intensiven Designprozess suchten wir nach den besten Möglichkeiten, um die Idee erfolgreich in Form einer App zu realisieren. Aus diesem Projektabschnitt ging ein aussagekräftiger Designprototyp hervor, der die Best Practices von Social-Media-Apps mit einer neuartigen Ästhetik kombiniert.
Der Figma-Prototyp stand im Zentrum des Entwicklungsprozesses. Die Screens wurden präzise und qualitativ hochwertig realisiert. Ein besonders großes Augenmerk lag neben der Optik auf der Gewährleistung hoher Sicherheitsstandards und schneller Ladezeiten.

together kann mittlerweile im App Store und im Google Play Store heruntergeladen werden. Die App legt großen Wert auf Gemeinschaft. Nutzer:innen teilen Inhalte nicht einfach, sondern arbeiten zusammen, um verschiedene Perspektiven auf gemeinsame Erlebnisse zu zeigen. Diese einzigartige Eigenschaft stand im Mittelpunkt des Entwicklungs- und Designprozesses.
– Armin Zangerl | Design Lead beim together Projekt

Reactions
ZUERST POSTEN, DANN REAGIEREN
Eine intuitive und ansprechend animierte Emoji-Leiste ermöglicht das Reagieren auf Inhalte. Um den Bildern der Nutzer:innen nicht den notwendigen Raum zu nehmen, kann die Leiste ein- und ausgeklappt werden. „together“ bietet seinen Nutzer:innen zwei Feeds, die durch einen Tab-Switcher getrennt sind. Der Home-Feed zeigt neue Beiträge von Seiten an, die / der Nutzer:in abonniert hat. Der Discovery-Feed empfiehlt Seiten basierend auf Interessen und gefolgten Nutzer:innen.
Pages
KOLLABORATIVE INHALTE
Die Nutzer:innen von together arbeiten zusammen und machen die Plattform dadurch zu einem einzigartigen digitalen Erlebnis. Die kollaborative Erstellung von Inhalten ist nicht nur ein neuartiges Konzept für eine Social-Media-App, sondern birgt auch einen großen Spaßfaktor für die Nutzer:innen.


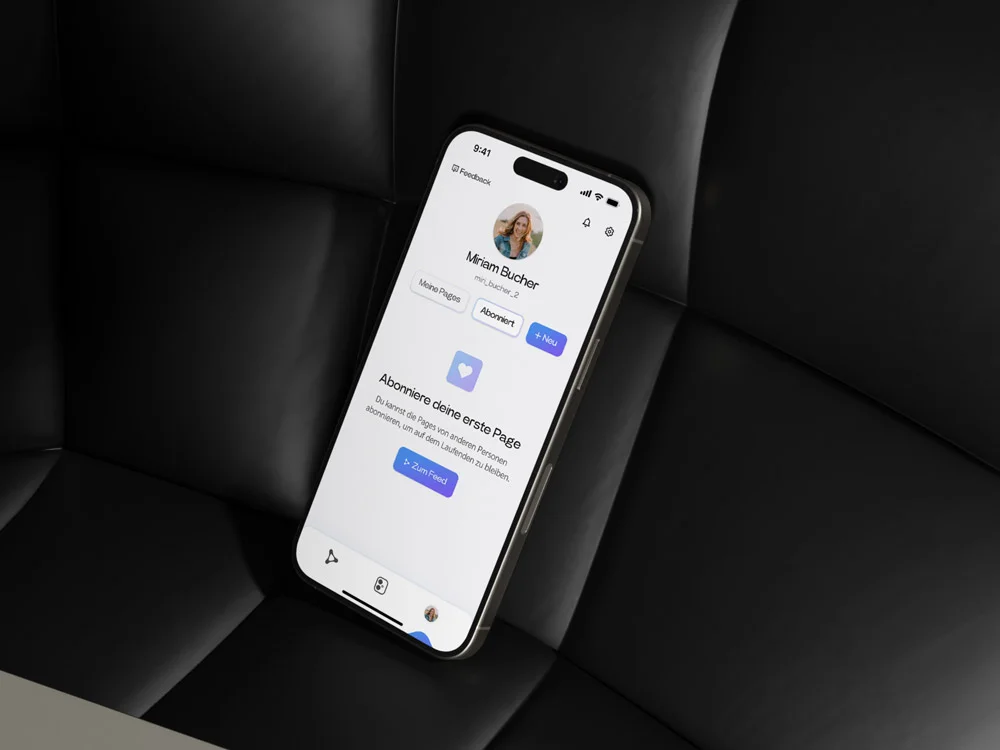
Profil
KEINE ZAHLEN – NUR MENSCHEN
Im Vergleich zu anderen Social-Media-Plattformen zeigt together keine Follower-Anzahl an. Die App möchte einen digitalen Raum schaffen, der nicht auf Perfektion, sondern auf Realität basiert. Anstatt nur die Höhepunkte des täglichen Lebens zu zeigen, möchte die App ihre Nutzer:innen dazu ermutigen, die Schönheit und Einzigartigkeit im Alltäglichen zu entdecken. Diesen Gedanken haben wir im schlichten Design berücksichtigt, in dem die Bilder und Videos der Nutzer:innen im Vordergrund stehen.